皆さんこんにちは!今日はImage Noteプラグインを紹介します。
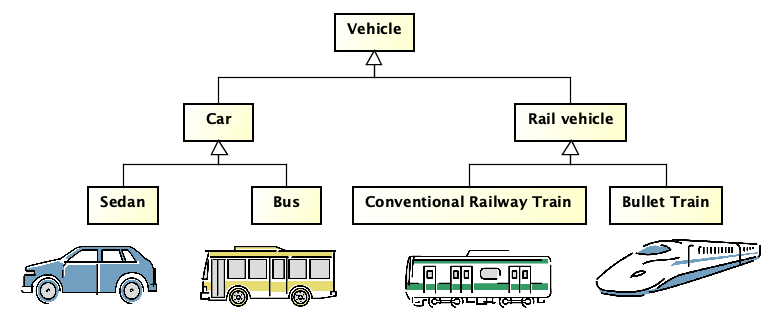
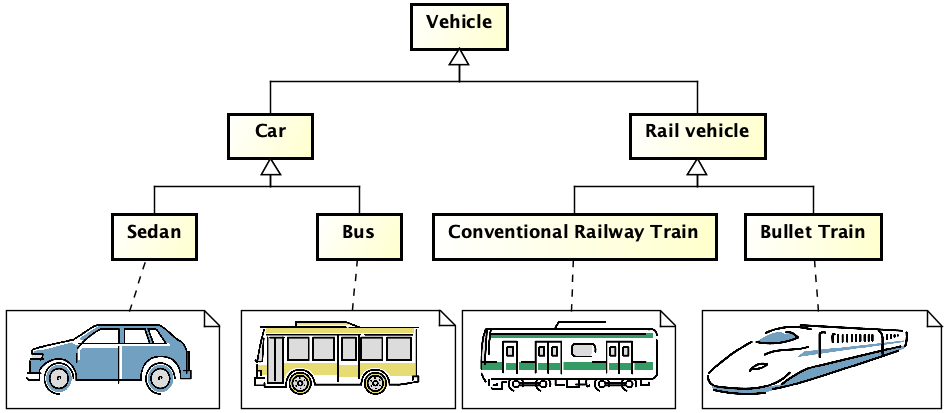
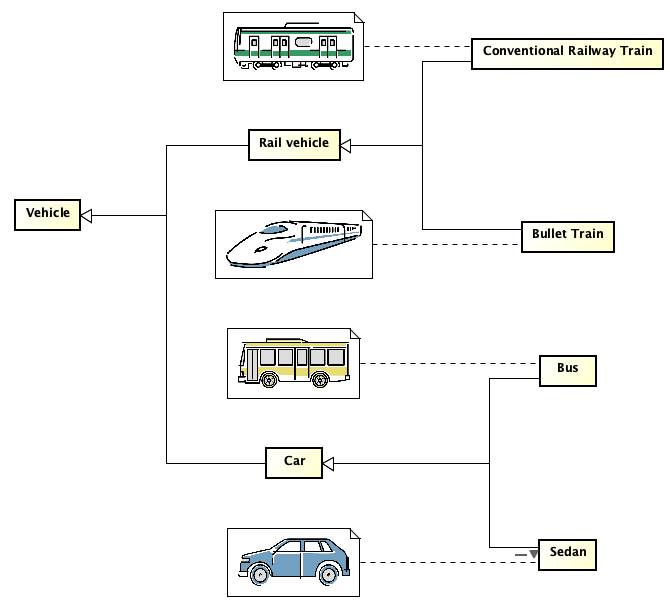
皆さんは、モデルを書くときに、次のように、画像で補足することはありませんか?

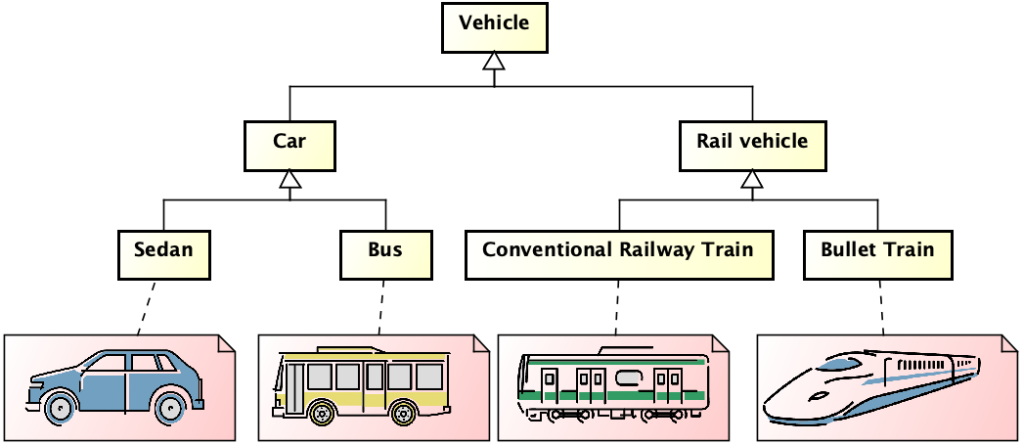
これは、astah*の「ファイルのドラッグ&ドロップ」の機能の一つ、「イメージを挿入する」を使うことにより、JPEGやPNGなどの画像ファイルをastah* の図上に配置できる機能を使っています。ただ、このままですと、近くに置いてあるだけで、どの画像がどのモデルの説明になっているのか分かりにくいと思います。そこで、ノートを使ってモデルの要素と画像の関連を表現することが考えられます。

これは、単に図要素であるノートの上に、同じ図要素である画像を重ね合わせているだけですので、例えばどちらかを移動しても、連動して動いてくれるわけではありません。

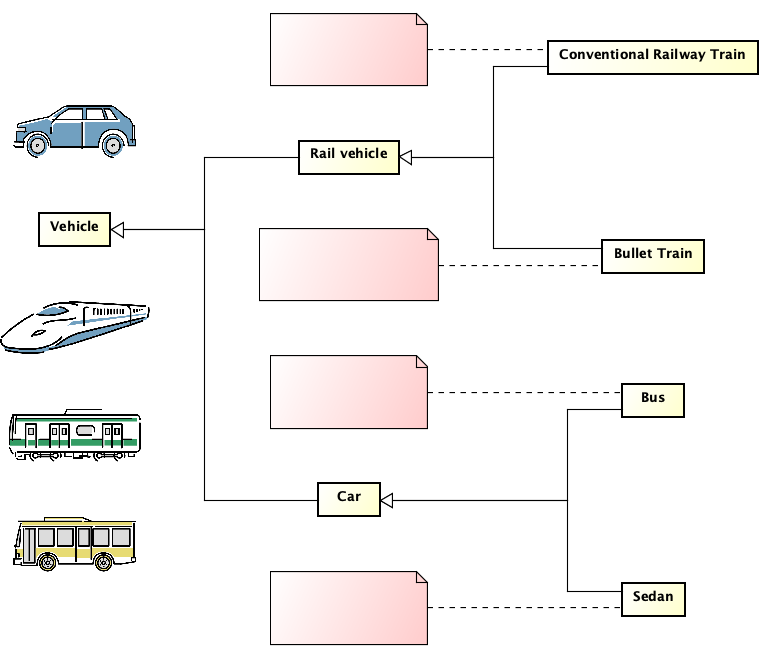
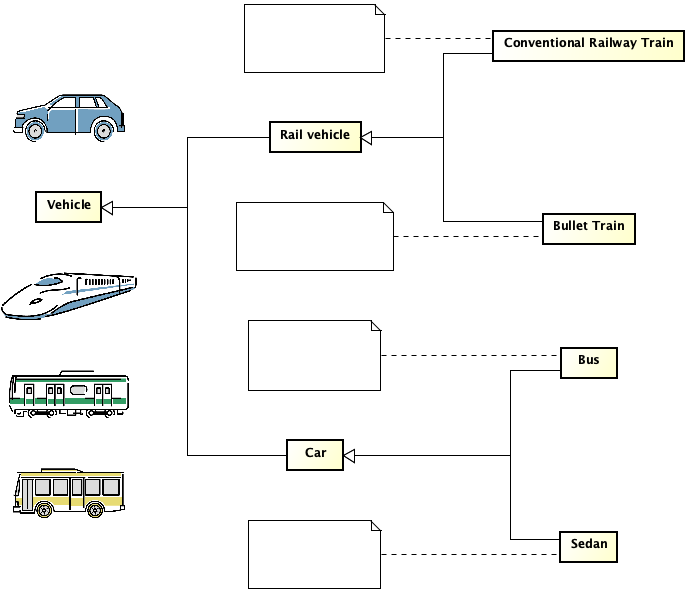
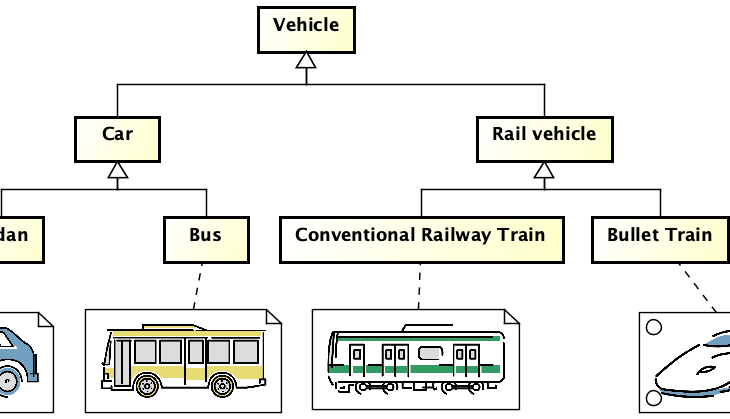
もちろん、ノートと画像を同時に選択し、そのままドラッグすれば同時に動かすことはできます。ただ、例えばastah*には、自動配列の機能があります。上の図を横向きの配列にしてみます。

この場合は、また手動で図の上に重ね合わせる必要があります。
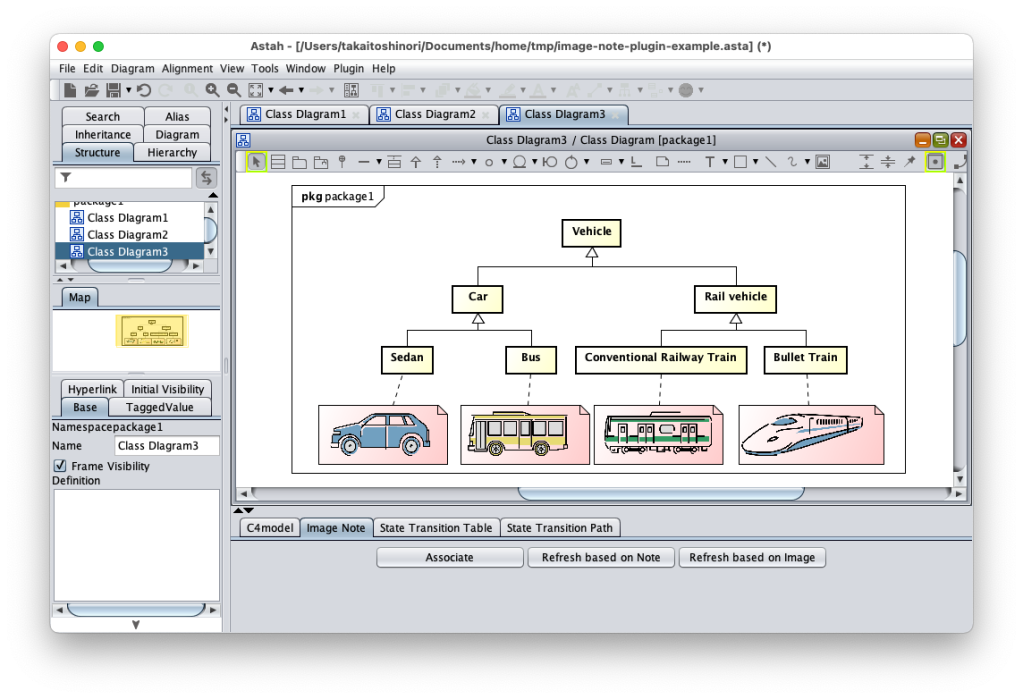
そこで、Image Noteプラグインを使ってみましょう。
プラグインをインストールすると、次のような拡張ビューが追加されているのが確認できると思います。

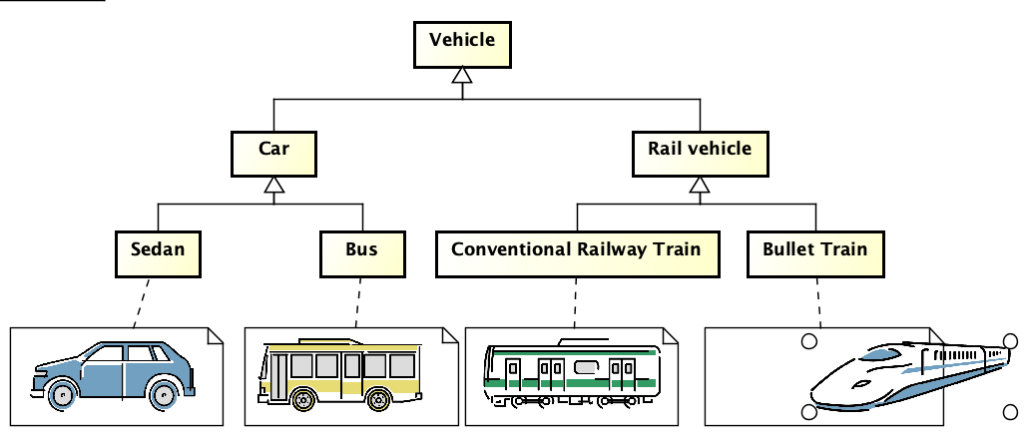
ここで、ノートと画像が完全に重なった状態で、「Associate」ボタンを押します。

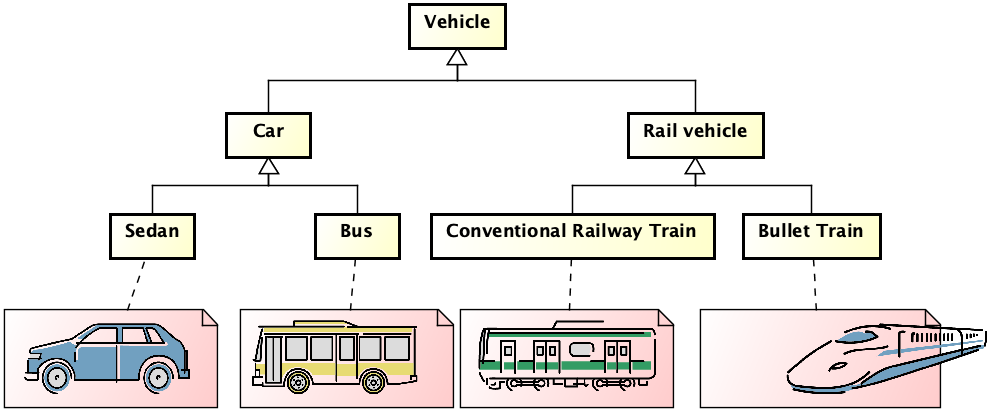
ノートの色が白に変わったと思います。これで、ノートと画像が対応付けられました。この状態で新幹線の絵の位置を移動してみましょう。

ここで、「Refresh based on Image」 ボタンを押してみましょう。

ノートの位置が画像に合わせる形で変更されたのが確認できると思います。試しに、自動レイアウト機能を使ってみます。

ここではノートの位置に画像を合わせたいので、「Refresh based on Note」を押してみましょう。

一回ボタンを押すだけで自動的に画像の位置がノートに合わせて調整できました。今回紹介したプラグインは、手軽に利用でき、モデルの理解を支援するものです。
- Image Noteプラグインのお薦めポイント
- お手軽度:★★★
- モデルの理解支援度:★★★
皆さんも、モデルにもう少し説明を加えたいときや直感的なモデル図を作りたいときにはぜひ試してみてください。
※プラグインは、サポートサービスの対象外です。


「Image Noteプラグインの紹介」への1件のフィードバック